HTML 5 & CSS 3
Utilisation du couple html 5 / CSS 3 - test de certaines propriétés CCS3
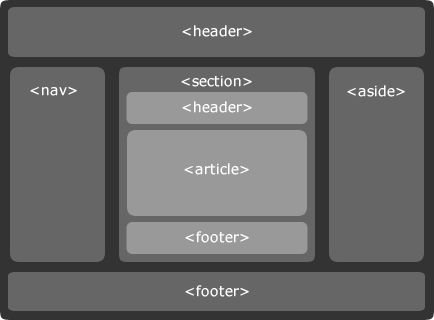
Structure d'une page en HTML 5

- <header>
Introduction d’une page ou d'une balise (dans la balise "Section""de l'exemple ci-dessus). - <nav>
Eléments de navigations (menu). - <section>
Contenu de la page. - <article>
Bloc de contenu à intégrer dans la page. - <aside>
Une colonne supplémentaire... - <footer>
Une balise pied de page "ré-utilisable" à plusieurs endroits d'une page, sur cette page, par exemple, en lui attribuant une classe spécifique, elle est utilisée comme un bouton haut de page.
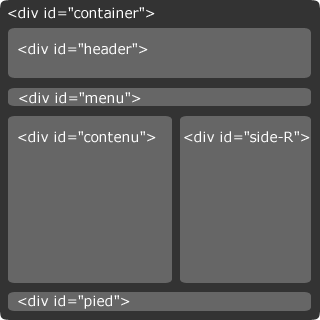
En somme, à la différence du html classique, ou l'on créer des éléments "div" (header, menu, contenu, pied de page, etc...) pour structurer une page, ces derniers sont en "natif" dans le code html, et utilisable à souhait en leur attribuant une "class" différente.
Note :
Tous les balises "header, nav, section, aside et footer, doivent obligatoirement avoir la propriété : display: block;
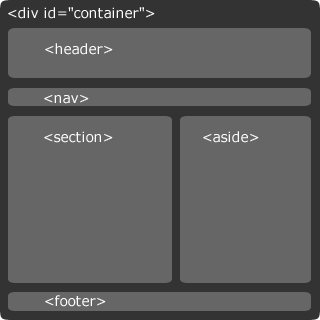
Une page simple en html 4 et html 5

Lors de la conception d'une page en Html 5, ajouter ce code pour la compatibilté IE :
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->